La Psicología del Color en el Diseño Web: Cómo Elegir los Tonos Adecuados para tu Sitio
¿Alguna vez has entrado a una página web y, de inmediato, te ha generado una sensación de confianza o de incomodidad? La razón detrás de esto podría estar relacionada con los colores que ves en la pantalla.
La psicología del color es un factor crucial en el diseño web, ya que los colores no solo afectan la estética de un sitio, sino también las emociones y decisiones de los usuarios.
En este artículo, te compartiré mi perspectiva sobre cómo elegir los colores adecuados para tu sitio web y por qué esto puede marcar la diferencia en tu presencia digital.
¿Por qué la Psicología del Color Importa en el Diseño Web?
Cuando hablo de diseño web, siempre subrayo la importancia de tener un sitio que no solo sea visualmente atractivo, sino que también sea funcional y emocionalmente resonante con los visitantes. Los colores juegan un papel crucial en esto. El cerebro humano procesa los colores de manera emocional, y, en mi experiencia, la forma en que usas los colores en tu sitio web puede influir directamente en cómo los usuarios perciben tu marca y si deciden quedarse o irse.
Por ejemplo, un sitio web con colores desordenados o que no transmiten los valores de la marca puede generar desconfianza. En cambio, un diseño limpio y con una paleta de colores adecuada puede hacer que los usuarios se sientan cómodos y propensos a interactuar con el contenido o realizar una compra. Los colores tienen la capacidad de atraer la atención, guiar el comportamiento del usuario y fortalecer la identidad de tu marca.
El Significado de los Colores en el Diseño Web
Cada color tiene un significado y una carga emocional que puede afectar la percepción de los usuarios. Esto es algo que no puedes pasar por alto al crear un diseño web. Aquí te dejo una breve explicación de los colores más comunes y lo que pueden transmitir:

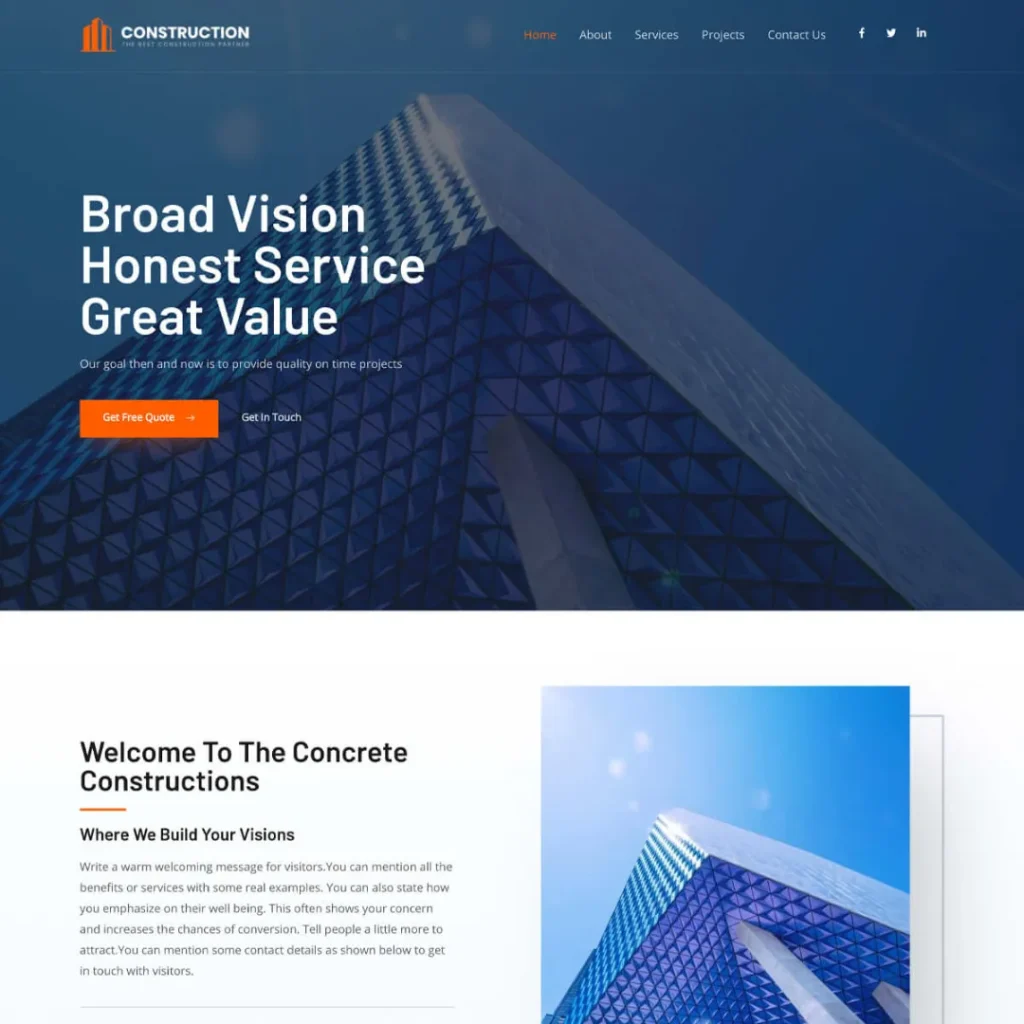
- Azul: Este es uno de los colores más utilizados en sitios web de negocios y tecnología. Se asocia con la confianza, profesionalismo y serenidad. Si estás creando un sitio web para una empresa que busca transmitir seguridad, el azul es una excelente opción.
- Rojo: El rojo es un color apasionado y de alto impacto. Se utiliza para transmitir urgencia, energía y emoción. Personalmente, considero que es ideal para sitios de comercio electrónico, ya que puede incentivar a los usuarios a tomar acción, como hacer clic en un botón de compra.
- Verde: Este color se asocia con la naturaleza, la salud y el crecimiento. Si estás creando un sitio web para una marca relacionada con el bienestar, la sostenibilidad o la salud, el verde es una opción fantástica.
- Amarillo: El amarillo es un color que evoca energía, optimismo y atención. Aunque es un color brillante y llamativo, debe usarse con moderación. En mi experiencia, puede funcionar bien en sitios web que buscan transmitir frescura y creatividad.
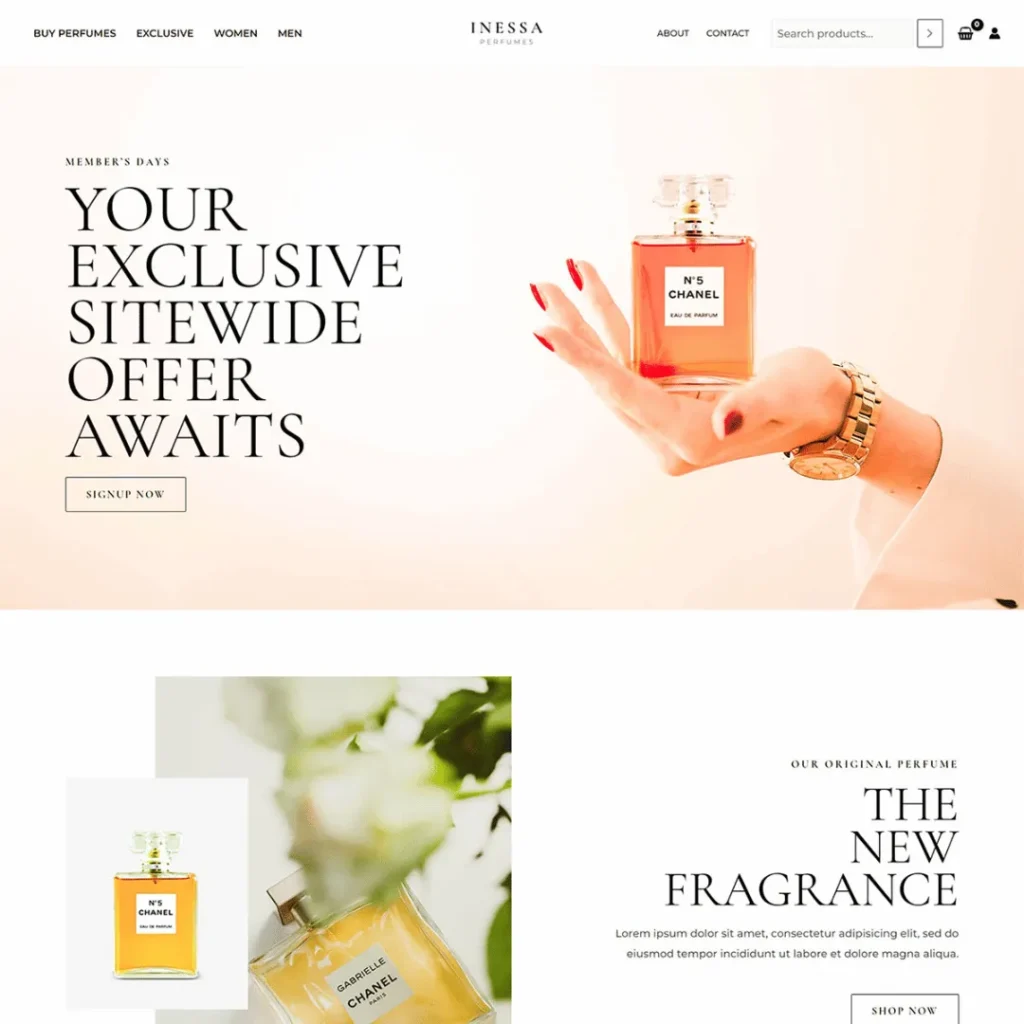
- Negro: El negro es elegante y sofisticado. Es perfecto para marcas de lujo o sitios web que quieren transmitir exclusividad y sofisticación. Si bien puede ser un poco sombrío, su uso adecuado puede hacer que tu sitio se vea muy profesional y moderno.
- Blanco: El blanco representa pureza, simplicidad y espacio. Un sitio con mucho blanco o con espacio negativo puede sentirse limpio y aireado, lo que mejora la experiencia del usuario al facilitar la navegación.
Estudios y Datos sobre la Psicología del Color
La psicología del color no es solo una teoría, sino que ha sido respaldada por numerosos estudios. Según un informe de University of Loyola, el 85% de los consumidores toman decisiones de compra basadas en el color. Además, un estudio de Color Matters reveló que el color mejora el reconocimiento de marca hasta en un 80%. Esto demuestra que elegir los colores adecuados en el diseño de tu sitio web no solo impacta la estética, sino que puede influir directamente en el comportamiento del usuario y las conversiones.
Herramientas Útiles para Elegir Colores
Elegir los colores correctos para tu sitio web puede ser complicado, pero afortunadamente existen herramientas que facilitan este proceso. Algunas de las más populares incluyen:
- Adobe Color: Permite explorar paletas de colores y experimentar con combinaciones. Ideal para diseñadores que buscan inspiración.
- Coolors: Genera paletas de colores armónicas y permite ajustar los tonos hasta conseguir la combinación perfecta.
- Canva Color Palette Generator: Subes una imagen y esta herramienta genera una paleta de colores basada en los tonos presentes en la foto.
- WebAIM Color Contrast Checker: Te ayuda a comprobar si el contraste entre colores es adecuado para usuarios con problemas de visión, como el daltonismo.
Psicología del Color Aplicada a Diferentes Industrias
El color no tiene el mismo impacto en todas las industrias, y su elección debe adaptarse a las expectativas y emociones que deseas evocar en tu audiencia. Aquí te doy ejemplos de cómo los colores se aplican en diferentes sectores:

Restaurantes y comida rápida: El rojo y el amarillo son colores energéticos que se usan para estimular el apetito. McDonald’s y Burger King utilizan estos colores de manera efectiva para atraer a los clientes.
Salud y bienestar: Colores como el verde y el azul son populares en esta industria porque transmiten calma, seguridad y frescura. Marcas como CVS Health usan estos tonos para evocar confianza.


Tecnología y finanzas: El azul y el gris son comunes, ya que se asocian con confianza, estabilidad y profesionalismo. IBM y PayPal utilizan tonos azules para construir una imagen sólida y confiable.
Ecommerce (Ropa, tecnología, etc.): Colores como el rojo, naranja y amarillo son utilizados para llamar la atención y provocar urgencia, lo que es útil para promociones y ventas rápidas. Por ejemplo, Amazon utiliza el color naranja en sus botones de compra para generar una acción rápida.

Impacto de los Colores en la Usabilidad y Accesibilidad Web
La psicología del color no solo afecta la percepción emocional de los usuarios, sino también la usabilidad del sitio. El color tiene un papel importante en la navegación y en cómo los usuarios interactúan con tu sitio. Colores como el rojo para botones de llamada a la acción pueden atraer la atención, pero también es fundamental garantizar que haya suficiente contraste entre el texto y el fondo para que el contenido sea legible.
La accesibilidad web también debe ser una prioridad. No todos los usuarios tienen la misma capacidad para percibir colores, por lo que es importante elegir combinaciones que sean legibles para todos. Los diseñadores deben usar herramientas de contraste para garantizar que el sitio sea accesible para personas con daltonismo o dificultades visuales. Además, la escala de grises es una buena opción para asegurar que la información no dependa únicamente de los colores.
Es recomendable utilizar herramientas como WebAIM para comprobar que el contraste de tus colores cumple con los estándares de accesibilidad. Esto no solo mejorará la experiencia del usuario, sino que también puede tener un impacto positivo en el SEO, ya que los motores de búsqueda valoran la accesibilidad.
Tendencias Actuales de Color en el Diseño Web
El diseño web también se ve influenciado por las tendencias de color que cambian con el tiempo. Este año, algunas de las tendencias más destacadas incluyen:
- Colores metálicos y neón: Marcas de tecnología y moda están adoptando estos colores vibrantes para atraer a una audiencia joven y moderna.
- Tonos pastel: Siguen siendo populares en sectores como la moda, belleza y bienestar, ya que evocan suavidad, calma y creatividad.
- Paletas de colores inspiradas en la naturaleza: Colores como el verde oliva, madera y beige están de moda, especialmente en marcas que promueven la sostenibilidad y el bienestar.
Casos de Estudio de Marcas Conocidas Usando Psicología del Color
Varios estudios de marcas grandes pueden servir como ejemplos de cómo los colores afectan la percepción de los usuarios:
- Coca-Cola: El rojo utilizado por Coca-Cola está diseñado para atraer atención y generar una sensación de urgencia y emoción. Este color, junto con su logotipo blanco, hace que la marca sea instantáneamente reconocible.
- Spotify: El verde de Spotify transmite frescura y vitalidad, lo cual es perfecto para una marca musical que busca captar la atención de una audiencia joven y dinámica.
- Apple: Apple usa tonos grises y blancos para crear una sensación de sofisticación y elegancia. Estos colores ayudan a reforzar su imagen premium.
Conclusión: Tu Color Puede Transformar Tu Diseño Web
La psicología del color no solo afecta cómo se ve un sitio web, sino también cómo los usuarios interactúan con él. Elegir los colores adecuados puede mejorar la experiencia del usuario, aumentar la confianza y, lo más importante, generar conversiones. Al final, la clave está en entender a tu audiencia y usar los colores de manera estratégica para transmitir la personalidad de tu marca.
Si estás listo para llevar tu diseño web al siguiente nivel, recuerda que el color no es solo una cuestión estética, sino una herramienta poderosa para conectar emocionalmente con tus usuarios. Si necesitas ayuda para elegir los colores perfectos para tu sitio, ¡hablemos! Como especialista en diseño web, puedo ayudarte a elegir la paleta perfecta para tu marca. Contáctame hoy mismo y juntos crearemos un sitio web atractivo, funcional y accesible.