Si tienes un sitio web, seguro que has escuchado que la velocidad es clave. Pero, ¿por qué es tan importante y cómo puedes mejorarla sin complicarte la vida? Aquí te comparto un artículo completo con consejos y ejemplos prácticos para que optimices la velocidad de tu página y ganes más visitantes.
¿Por qué la velocidad es importante para tu sitio web?
La velocidad de carga de una página web es un factor crucial no solo para la experiencia del usuario, sino también para la efectividad del sitio en términos de SEO y conversiones. Cuando un sitio web carga rápido, los usuarios se sienten más satisfechos y es más probable que interactúen con el contenido, compren productos o completen formularios. Por el contrario, una página lenta puede hacer que los usuarios abandonen rápidamente y que tu sitio pierda oportunidades de negocio.
Impacto directo en el SEO
Google ha confirmado que la velocidad de carga es un factor de clasificación en sus algoritmos de búsqueda. Si tu sitio web es lento, no solo perderás visitantes, sino que también afectará negativamente tu posición en los resultados de búsqueda, lo que a su vez afectará tu visibilidad online.
Según un estudio de Google, el 53% de los usuarios móviles abandonan una página si no se carga en 3 segundos. Este número es crucial, ya que si tus competidores tienen sitios web más rápidos, es probable que capten a esos mismos usuarios.
¿Cómo medir la velocidad de tu página?
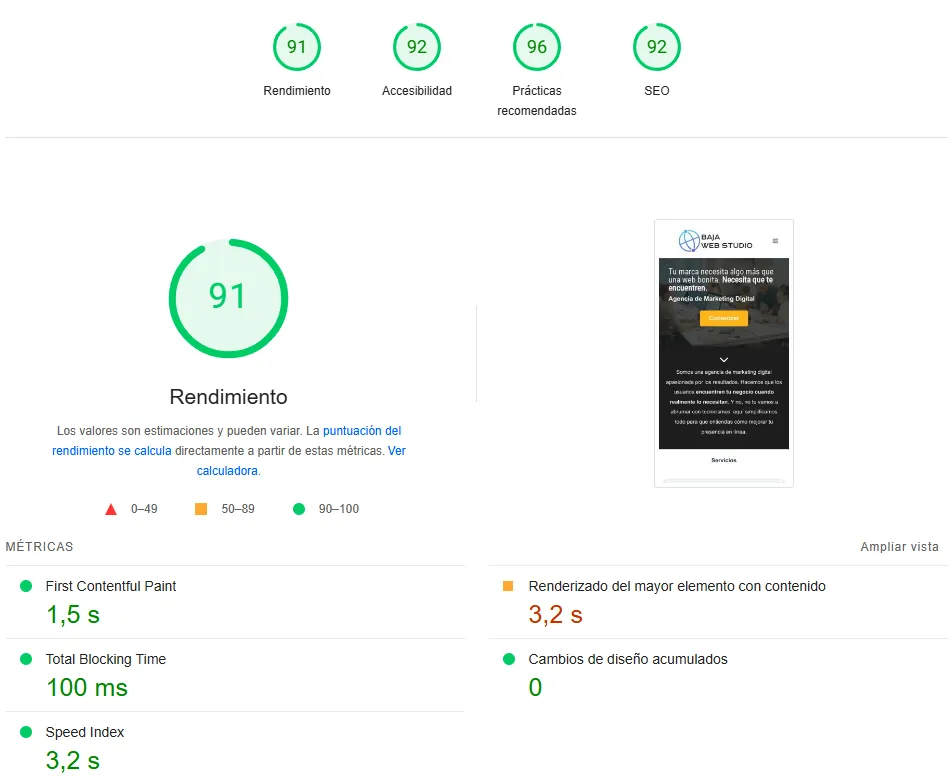
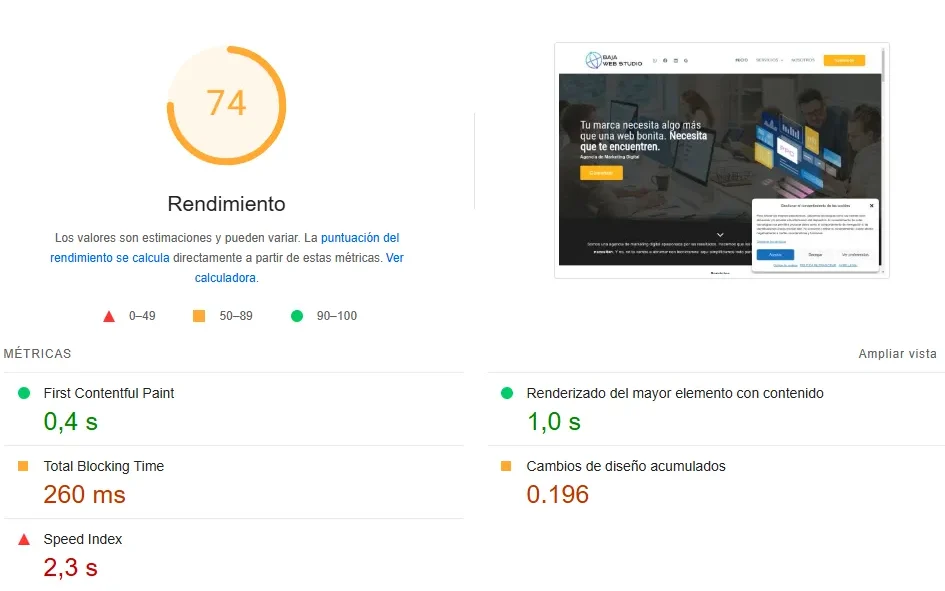
Antes de optimizar, necesitas saber qué tan rápido (o lento) carga tu sitio. Usa nuestro test de rendimiento y averigua la calificación de tu sitio web.
Realiza una auditoría de velocidad
También puedes usar estas herramientas gratuitas para hacer un diagnóstico inicial:
- Google PageSpeed Insights: Analiza tu web y te da recomendaciones tanto para móviles como para escritorio.
- GTmetrix: Evalúa la velocidad y te da un desglose de los elementos que están frenando tu sitio.
- Pingdom Tools: Otra opción para ver el tiempo de carga y detectar problemas específicos.
Beneficios a largo plazo de una web rápida
Optimizar la velocidad de tu sitio no solo mejora la experiencia del usuario a corto plazo, sino que tiene beneficios a largo plazo que impactan tu negocio:
- Mejores tasas de conversión: Un sitio más rápido reduce el tiempo de espera del usuario, lo que aumenta las probabilidades de que completen una compra o realicen una acción deseada.
- Mayor retención de usuarios: Los visitantes son más propensos a volver a un sitio web que carga rápido. Una buena experiencia genera lealtad.
- Mejor posicionamiento SEO: Google premia a los sitios rápidos, lo que significa que mejorar la velocidad de tu web puede ayudar a mejorar su posicionamiento en los resultados de búsqueda.
- Reducción de la tasa de rebote: Un sitio que carga rápido mantiene a los usuarios en la página por más tiempo, reduciendo la tasa de rebote y mejorando la interacción.
Caso Shopify
Shopify, una de las plataformas de comercio electrónico más populares, reportó que un retraso de 1 segundo en la carga de la página resultó en una disminución del 7% en las conversiones. Al implementar optimizaciones como la compresión de imágenes y la mejora del tiempo de respuesta del servidor, experimentaron un aumento del 20% en sus conversiones.
Consejos para mejorar la velocidad de tu web
Aquí tienes los ajustes clave para hacer que tu página cargue rápido. Estos pasos no son complicados y pueden marcar una gran diferencia:

Optimiza las imágenes
Las imágenes son uno de los factores principales que ralentizan una web. Usa formatos ligeros como JPEG o WebP y redimensiona las imágenes antes de subirlas. Herramientas como TinyPNG o ImageOptim pueden ayudarte a reducir el tamaño sin perder calidad.
Habilita la compresión
Activar la compresión Gzip reduce el tamaño de los archivos que se envían al navegador. Muchos hosts ya la incluyen de forma predeterminada. Si no es tu caso, actívala o contacta a tu proveedor.
Activa el caché
El caché permite que los navegadores almacenen ciertos elementos de tu web para que la próxima vez que alguien la visite, no tenga que cargar todo desde cero. Puedes instalar plugins como W3 Total Cache o WP Super Cache (si usas WordPress) para hacerlo fácilmente.
Minimiza archivos CSS y JavaScript
Los archivos CSS y JavaScript son esenciales, pero a veces son más pesados de lo necesario. Reducir el código innecesario ayuda a que se carguen más rápido. Herramientas como Minify o Autoptimize simplifican este proceso, especialmente en WordPress.
Usa Lazy Loading
El Lazy Loading permite que las imágenes y otros elementos multimedia se carguen solo cuando el usuario hace scroll y los necesita ver. Esto reduce el tiempo de carga inicial y mejora la velocidad. Si usas WordPress, muchos plugins como Smush tienen esta opción.
Usa un CDN (Red de Distribución de Contenido)
Un CDN almacena copias de tu sitio en varios servidores alrededor del mundo, de modo que cada visitante lo cargue desde el servidor más cercano. Esto mejora la velocidad, sobre todo para visitantes internacionales. Opciones como Cloudflare o Amazon CloudFront son bastante populares y asequibles.
Elige un buen hosting
No importa cuánto optimices tu web si tu proveedor de hosting es lento. Escoge uno confiable, que ofrezca buenas velocidades y tiempos de respuesta. Opciones como SiteGround, Bluehost o Hostgator brindan buena calidad a precios accesibles.
Limita los plugins y scripts externos
Si tienes muchos plugins o scripts externos (como anuncios o widgets de redes sociales), eso ralentiza tu página. Desactiva los que no sean realmente necesarios. ¡Menos es más cuando se trata de velocidad!
Errores comunes al optimizar la velocidad de tu página web
Aquí te dejamos algunos errores frecuentes que se deben evitar al optimizar la velocidad de carga de tu web:
1. No probar en diferentes dispositivos y redes
Asegúrate de probar la velocidad tanto en dispositivos móviles como en escritorios, y en diferentes tipos de conexiones (Wi-Fi, 4G). Algunas optimizaciones que funcionan en un dispositivo no siempre lo hacen en otro.
2. Usar demasiados plugins de caché
Si usas varios plugins para caché, podrían entrar en conflicto y afectar la velocidad de tu web en lugar de mejorarla. Escoge uno de calidad y configúralo correctamente.
3. No aprovechar la compresión Gzip
Muchos sitios web no habilitan la compresión Gzip por defecto. Esto significa que los archivos pueden ser mucho más grandes de lo necesario, lo que ralentiza la carga.
4. Ignorar el impacto de los scripts externos
Widgets de redes sociales, scripts de seguimiento y otros elementos de terceros pueden ralentizar tu página. Evalúa cuáles son realmente necesarios y optimízalos o elimínalos.


| Métrica | Antes de Optimizar | Después de Optimizar | Mejora (%) | Impacto en UX |
|---|---|---|---|---|
| First Contentful Paint (FCP) | 2.6 s | 1.5 s | -42% | Mejora la percepción de velocidad del sitio. |
| Renderizado del Mayor Elemento | 6.5 s | 3.2 s | -50% | Mejora la experiencia visual al ver el contenido principal más rápido. |
| Total Blocking Time (TBT) | 3970 ms | 10 ms | -99.7% | Interactividad más rápida, sin bloqueos perceptibles. |
| Cambios de Diseño Acumulados | 0.228 | 0 | -100% | Mejora en la estabilidad visual, sin elementos moviéndose. |
| Speed Index | 7.7 s | 1.6 s | -79% | Velocidad de renderizado más rápida, mejora la experiencia del usuario. |
| Tiempo de Carga Total (Load Time) | 7.7 s (aprox.) | 1.6 s (aprox.) | -79% | Impacto directo en la rapidez con la que el sitio está completamente cargado. |
| Interactividad (Time to Interactive) | 3.97 s (aprox.) | 1.5 s (aprox.) | -62% | Mejora la rapidez con la que el usuario puede interactuar con el sitio. |

- First Contentful Paint (FCP): Este es el primer momento en que el usuario ve algo en la pantalla. Un FCP rápido significa que los usuarios perciben que la página está comenzando a cargarse rápidamente.
- Time to Interactive (TTI): Mide cuánto tarda la página en ser completamente interactiva. Si tu TTI es alto, significa que aunque los usuarios vean la página, no pueden interactuar con ella de inmediato.
- Largest Contentful Paint (LCP): Mide el tiempo que tarda en cargarse el elemento más grande visible en la pantalla. Un LCP bajo es indicativo de una carga rápida de contenido importante.
- Cumulative Layout Shift (CLS): Mide la estabilidad visual. Si el contenido de tu página se mueve mientras carga, puede ser frustrante para los usuarios. Un buen CLS debería estar por debajo de 0.1.
Estas métricas son importantes porque influyen en la experiencia del usuario y en el SEO. Para mejorar tu rendimiento en estas métricas, enfócate en optimizar imágenes, CSS y minimizar scripts.
Guía paso a paso de Google PageSpeed Insights
Tutorial sobre Lazy Loading en WordPress
Conclusión
Optimizar la velocidad de tu página web no es tan complicado como parece. Con estos ajustes, puedes lograr que tu sitio cargue rápido, mejore su posición en buscadores y, lo más importante, mantenga contentos a tus visitantes. Una web rápida es una web exitosa. Si necesitas ayuda para poner en práctica estos consejos y llevar tu sitio web al siguiente nivel, no dudes en contactarnos. ¡Estamos aquí para ayudarte a optimizar tu presencia online!