¿Sabías que nuestra memoria tiene sus trucos? Resulta que recordamos mejor lo primero y lo último de una lista. Esto se llama efecto de posición en serie, y en el diseño web, es oro puro para captar la atención de los usuarios y que recuerden justo lo que queremos. Hoy te cuento cómo funciona este fenómeno y cómo aplicarlo de manera sencilla para mejorar la experiencia en tus proyectos digitales.
Primero lo primero: ¿Qué es el efecto de posición en serie?
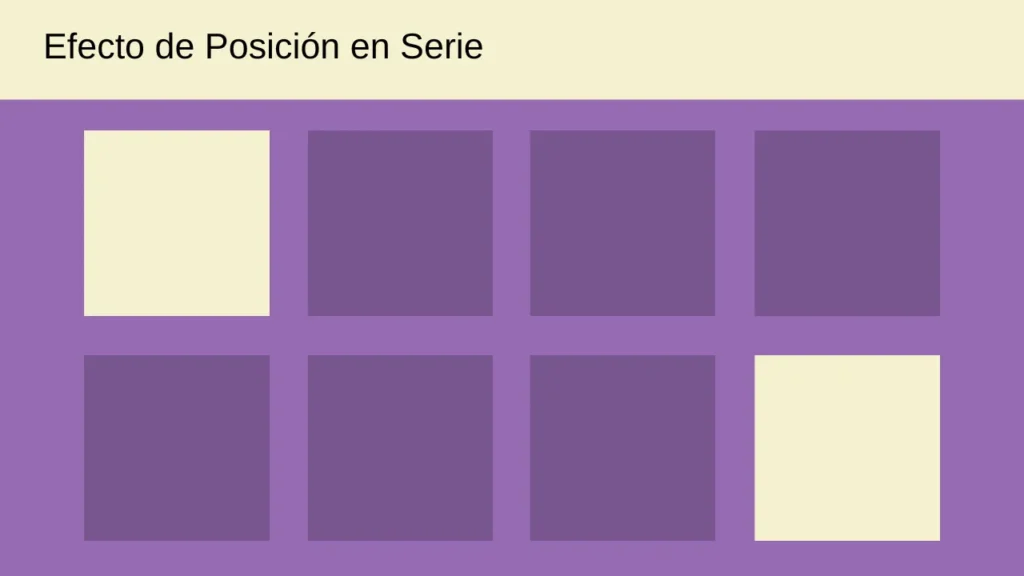
El efecto de posición en serie dice que cuando vemos una lista de cosas, recordamos más los elementos del principio (gracias al efecto de primacía) y los del final (gracias al efecto de recencia). Lo del medio… bueno, eso queda medio borroso.
Ahora, si pensamos en una web, esto aplica perfecto a menús, listas de productos, formularios, y básicamente cualquier cosa que queramos que nuestros usuarios recuerden. Por ejemplo, el menú de navegación: los primeros y últimos ítems son los que más se quedan en la mente. Así que mejor poner ahí lo más importante, ¿no?
¿Por qué importa en diseño web?
Sencillo: porque el diseño web es todo sobre guiar a los usuarios, captar su atención y hacer que recuerden lo esencial. Si sabemos que su memoria ya está predispuesta a enfocarse en lo primero y lo último, podemos usar ese conocimiento a nuestro favor. Por ejemplo:
- Destacar el mensaje más importante al principio de la página.
- Terminar con una llamada a la acción que sea imposible de ignorar.
Así, optimizamos la navegación y aumentamos las posibilidades de que el usuario haga lo que queremos, como registrarse, comprar o leer más.
“Cuando diseñamos experiencias, debemos considerar cómo el cerebro humano procesa la información. Sabemos que los usuarios tienden a recordar lo que ven primero y lo que ven al final, así que usémoslo a nuestro favor.”
Cómo aplicar el efecto de posición en serie en tu diseño web
Aquí te dejo algunos consejos prácticos para que le saques todo el jugo:
1. Menús de navegación que impactan
Los menús son uno de los lugares donde este efecto brilla. ¿Qué opciones colocarías en las posiciones estelares (primera y última)?
- Al principio, algo como “Inicio” o la página más importante para tu usuario.
- Al final, “Contacto” o el acceso a algo relevante, como el carrito de compras.
¡Ojo! Deja lo menos relevante en el medio, como el enlace al aviso legal o algo que no requiera atención inmediata.
2. Dale poder a tus sliders y galerías
¿Usas un slider en la página de inicio? Genial. Asegúrate de que la primera diapositiva sea la más llamativa. Por ejemplo:
- Primera diapositiva: “Bienvenidos a nuestra tienda – Descubre los nuevos lanzamientos”.
- Última diapositiva: “Aprovecha el 50% de descuento, solo por hoy”.
De esta manera, comienzas con fuerza y cierras dejando al usuario pensando: “Tengo que aprovechar eso”.
3. Organiza tus formularios como un maestro
Un formulario largo puede ser intimidante, pero si lo diseñas bien, puedes hacerlo más amigable. Pon los campos más importantes (como nombre y correo) al inicio y guarda algo motivador o fácil al final, como un botón llamativo de “Enviar”. Lo del medio puede incluir cosas como datos opcionales.
4. Jerarquía visual para guiar la atención
¿Sabes que el diseño web es como contar una buena historia? Usa encabezados llamativos, colores estratégicos y botones irresistibles al principio y al final de las secciones. Así, aunque el usuario no lea todo (porque, seamos sinceros, no todos lo hacen), se llevará las ideas clave que le interesan.
Cómo el efecto de posición en serie mejora la experiencia del usuario
En el diseño web, no se trata solo de crear algo bonito, sino de lograr que el usuario se quede con lo que realmente importa, tome acción y, lo más importante, regrese. Así es como funciona:
Priorizar lo que quieres que recuerden
Imagina que tienes una tienda online con un montón de productos geniales. Obviamente, no quieres que tus usuarios olviden tus productos más populares o las promociones que estás ofreciendo. Aquí entra el efecto de posición en serie. Si colocas esos productos o promociones clave al principio y al final de la página, las posibilidades de que los usuarios los recuerden aumentan muchísimo.
Por ejemplo, si estás lanzando una oferta especial o un producto exclusivo, asegúrate de que aparezca al principio del sitio para captar la atención de inmediato. Y al final, pon algo igualmente atractivo, como un botón de “Compra ahora” o un mensaje de urgencia, tipo “¡Oferta por tiempo limitado!”. Así no solo captas su atención, sino que les dejas con ganas de actuar.
Usar una jerarquía clara para que el contenido no abrume
No todos los usuarios van a leer cada palabra de tu página, y esa es una realidad. Entonces, ¿cómo hacer que se lleven las ideas correctas? Aquí entra el truco de la jerarquía visual. Si organizas la información de manera que los elementos más importantes (como tus productos más vendidos, testimonios de clientes o llamadas a la acción) estén al principio y al final de cada sección, guiarás a los usuarios sin que se sientan abrumados.
Imagina una página con demasiada información en el medio: sería como intentar leer una novela sin capítulos. ¡Un caos! Pero si te aseguras de que cada sección tenga un propósito claro y que lo importante destaque, los usuarios podrán navegar sin esfuerzo y retendrán lo esencial.
Hacer que cada interacción sea memorable
Desde el primer clic hasta que el usuario envía un formulario o realiza una compra, cada pequeña interacción es una oportunidad para dejar una huella en su memoria. Por eso, aplicar el efecto de posición en serie a lo largo del recorrido del usuario es clave.
Pongamos el caso de un formulario. Si haces que los campos más sencillos (como nombre y correo) estén al principio, y terminas con un botón grande de “Enviar” con un mensaje como “¡Listo, gracias!” al final, estarás guiando la experiencia de manera fluida y satisfactoria. El principio y el final se quedarán en la mente del usuario, mientras que los datos opcionales quedarán en el medio, donde son útiles pero no tan críticos.
Resumen
Aplicar el efecto de posición en serie no solo hace que tu sitio web sea más atractivo visualmente, sino que optimiza la forma en que los usuarios interactúan con él. Al poner lo más importante al principio y al final, simplificas la navegación y aumentas las posibilidades de que el usuario tome acción.
Ejemplo de cómo Netflix ordena sus listas de contenido:
Netflix utiliza el efecto de posición en serie al ordenar sus listas de contenido para maximizar la interacción y retención de los usuarios. Aquí te doy un ejemplo de cómo podrían organizar sus listas:

- Primero (Principio de la lista):
- Recomendaciones personalizadas: Al principio de la lista, Netflix coloca las recomendaciones basadas en el historial de visualización del usuario, como “Porque te gustó [película/serie]” o “Trending Now”. Estas recomendaciones son altamente relevantes, ya que se basan en los gustos previos del usuario, lo que aumenta la probabilidad de que hagan clic en alguno de los títulos.
- El Medio:
- Contenido popular o de tendencia: En el medio de la lista, Netflix coloca las series y películas populares a nivel global o regional, como “Lo más visto” o “Nuevos lanzamientos”. Esto permite que el usuario explore contenido más general, aunque no tan urgente o personal, manteniendo su interés sin sobrecargarlo al principio.
- Contenido por categorías: También en el medio, se incluyen categorías como “Acción”, “Comedia”, “Drama”, “Documentales”, etc. Esto le da al usuario opciones más específicas según su interés, pero sigue siendo contenido menos prioritario en comparación con las recomendaciones personalizadas.
- Último (Final de la lista):
- Sugerencias para ver después: Al final de la lista, Netflix coloca las sugerencias menos urgentes, como “Para ti más tarde”, “Películas que podrías disfrutar” o contenido menos prioritario. Aquí también puede incluir títulos de nuevas llegadas o contenido de bajo rendimiento que aún desea promover pero no es lo primero que el usuario debe ver.
- Ofertas especiales: También podrían incluir promociones de contenido exclusivo o de próxima llegada, asegurándose de que el usuario se lleve una última impresión positiva y motivadora.
¿Por qué funciona este orden?
- El principio capta la atención de inmediato con contenido relevante y personalizado, que es más probable que el usuario consuma.
- El medio ofrece opciones de exploración más amplias pero mantiene el foco en contenido que puede interesar, sin distraer demasiado al usuario.
- El final proporciona una forma de continuar la navegación o explorar más allá, pero no obliga al usuario a interactuar de inmediato, creando un refuerzo positivo para la acción futura.
Este orden en las listas de Netflix optimiza la experiencia del usuario, guiando su atención hacia lo más relevante y motivándolo a interactuar con el contenido.
Nota
“Un estudio de Ebbinghaus sobre la curva del olvido confirma que los usuarios retienen más información del principio y el final de las listas. Esto explica por qué los menús bien organizados son más efectivos en UX.”
¡Cuidado con estos errores!
Pero, como todo en la vida, hay formas de hacerlo mal. Aquí te dejo algunas cosas que evitar:
- Querer destacar todo: Si todo es importante, nada lo será. Prioriza.
- Confundir al usuario: Un diseño desordenado o poco claro puede arruinar el impacto.
- Olvidar el equilibrio: No dejes al usuario con la sensación de que solo el principio y el final importan. Lo del medio, aunque menos memorable, también debe ser funcional.
Conclusión: Diseña pensando en la memoria de tus usuarios
El efecto de posición en serie no solo es interesante, ¡es práctico! Usarlo en el diseño web puede marcar una gran diferencia en cómo los usuarios recuerdan tu sitio, interactúan con él y, en última instancia, toman acción.
Recuerda: pon lo importante al principio para enganchar, cierra con fuerza para dejar huella, y diseña lo del medio para que fluya sin problemas. Si dominas esto, tu web no solo será funcional, sino también inolvidable.
Si te ha parecido interesante, quizá quieras aprender sobre el Efecto de Estética-Usabilidad ¡Ahora a diseñar con estrategia!